hacktoberfestdockermonitoringwebsocketwebappuptime-monitoringuptimesocket-iosingle-page-appselfhostedself-hostedresponsive
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 years ago | |
|---|---|---|
| .do | 5 years ago | |
| data | 5 years ago | |
| db | 5 years ago | |
| public | 5 years ago | |
| server | 5 years ago | |
| src | 5 years ago | |
| .dockerignore | 5 years ago | |
| .editorconfig | 5 years ago | |
| .gitignore | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 5 years ago | |
| dockerfile | 5 years ago | |
| index.html | 5 years ago | |
| package-lock.json | 5 years ago | |
| package.json | 5 years ago | |
| vite.config.js | 5 years ago | |
README.md
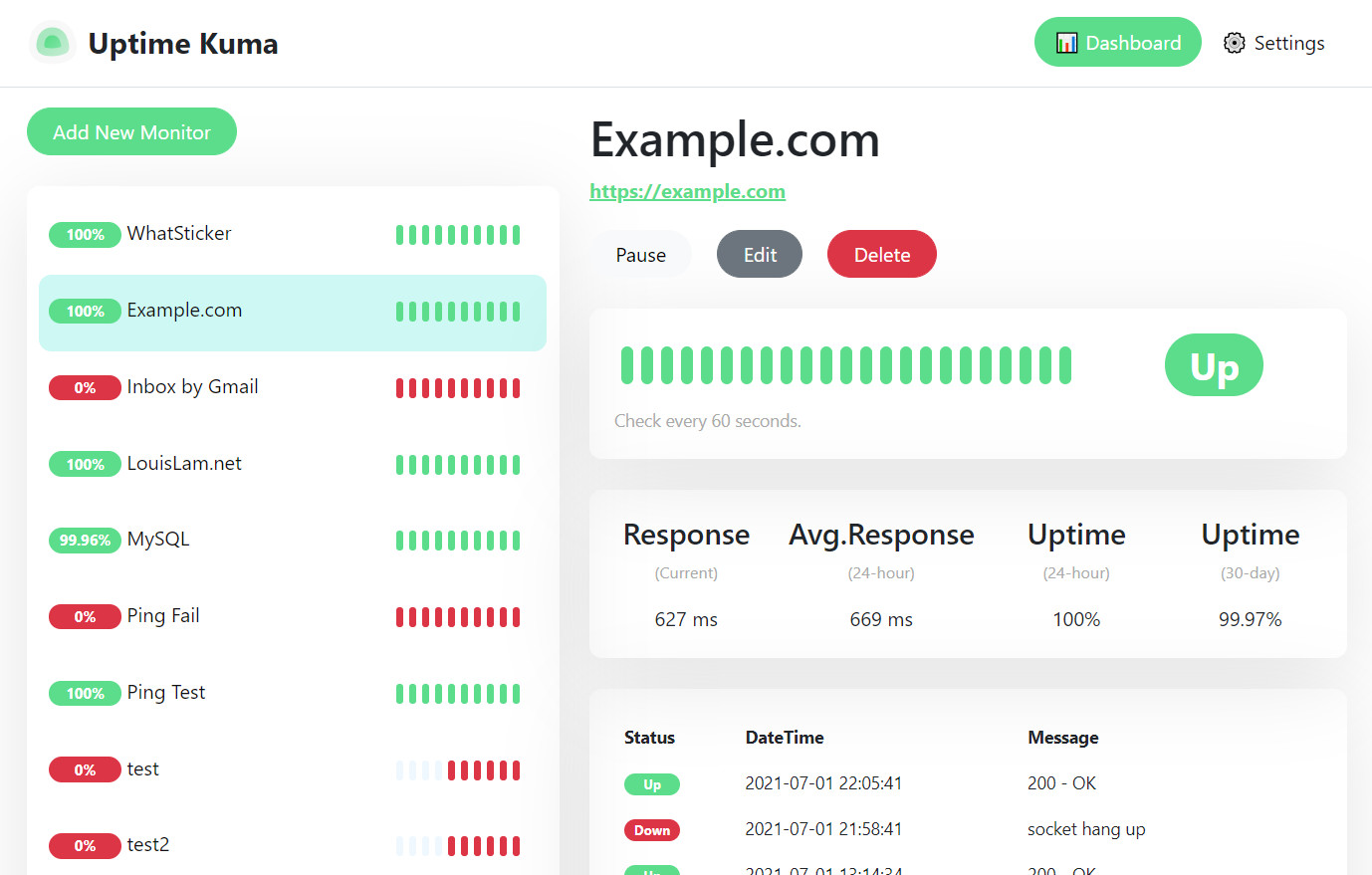
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".

Features
- Monitoring uptime for HTTP(s) / TCP / Ping.
- Fancy, Reactive, Fast UI/UX.
- Notifications via Webhook, Telegram, Discord and email (SMTP).
- 20 seconds interval.
How to Use
Docker
docker run -d --restart=always -p 3001:3001 louislam/uptime-kuma
Browse to http://localhost:3001 after started.
Change Port and Volume
docker run -d --restart=always -p <YOUR_PORT>:3001 -v <YOUR_DIR OR VOLUME>:/app/data louislam/uptime-kuma
Without Docker
Required Tools: Node.js >= 14, git and pm2.
git clone https://github.com/louislam/uptime-kuma.git
cd uptime-kuma
npm run setup
# Option 1. Try it
npm run start-server
# (Recommanded)
# Option 2. Run in background using PM2
# Install PM2 if you don't have: npm install pm2 -g
pm2 start npm --name uptime-kuma -- run start-server
Browse to http://localhost:3001 after started.
One-click Deploy to DigitalOcean
Reverse Proxy Examples
Nginx with Certbot
server {
listen 80;
server_name subdomain.domain.com
location / {
proxy_pass http://127.0.0.1:3001
}
}
Nginx without Certbot
server {
listen 443 ssl http2;
server_name sub.domain.comt;
ssl_certificate /path/to/ssl/cert/crt;
ssl_certificate_key /path/to/ssl/key/key;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:3001/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
Credit to 12nick12
Apache
<VirtualHost *:80>
ServerName sub.domain.com
ProxyPass / http://127.0.0.1:3001/
RewriteEngine on
RewriteCond %{HTTP:Upgrade} websocket [NC]
RewriteCond %{HTTP:Connection} upgrade [NC]
RewriteRule ^/?(.*) "ws://127.0.0.1:3001/$1" [P,L]
</VirtualHost>
Credit to TheGuyDanish
Caddy
subdomain.domain.com {
reverse_proxy 127.0.0.1:3001 :
}
More Screenshots
Settings Page:

Telegram Notification Sample:

Motivation
- I was looking for a self-hosted monitoring tool like "Uptime Robot", but it is hard to find a suitable one. One of the close one is statping. Unfortunately, it is not stable and unmaintained.
- Want to build a fancy UI.
- Learn Vue 3 and vite.js.
- Show the power of Bootstrap 5.
- Try to use WebSocket with SPA instead of REST API.
- Deploy my first Docker image to Docker Hub.
If you love this project, please consider giving me a ⭐.